Cara Membuat Iklan Banner di Footer
Kali ini ane share giman cara buat iklan yang muncul di foter dan ada tombol close jadi bisa di close jika pengujung blog merasa ke ganggu.
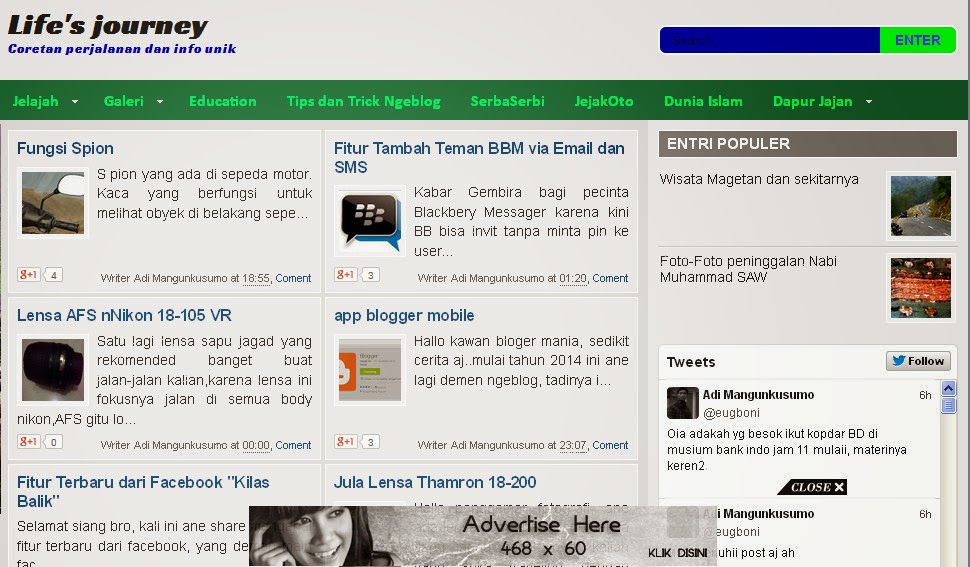
Seperti gambar di atas bro di blog ane :D ,,Ok lansung saja kalian masuk dasbord blog kalian
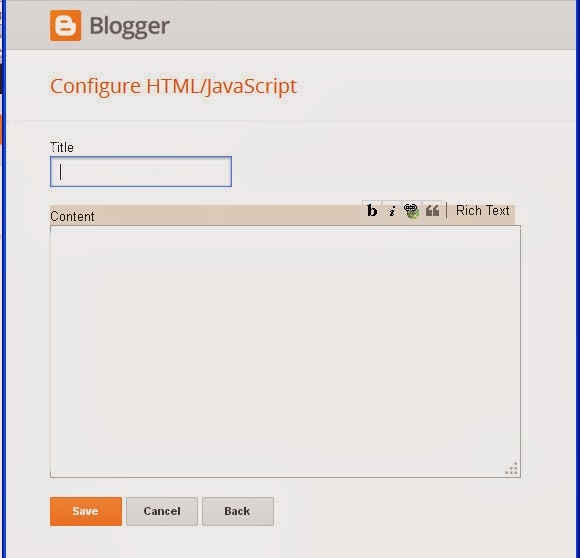
Klik layout dan tambahkan gadjet seperti gambar di atas , lalu kalian paste kode ini :
Skript kode di atas kalian paste di dalem sini
Kemudian klik save, maka jadilah iklan banner di foter :D , Oia lupa catatan link warna ijo di ganti dengan iklan kalian ia , Selamat mencoba semoga membantu tulisan ini walau sudah banyak yang ngeshare biar blog gue ada tulisanya :D. Salam coba-coba biar bisa.
Seperti gambar di atas bro di blog ane :D ,,Ok lansung saja kalian masuk dasbord blog kalian
Klik layout dan tambahkan gadjet seperti gambar di atas , lalu kalian paste kode ini :
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js' type='text/javascript'>
</script><br />
<script type='text/javascript'>
$(document).ready(function() {
$('img#closed').click(function(){
$('#btm_banner').hide(90);
});
});
</script>
<style type='text/css'>
div#btm_banner {
bottom: 0;
position: fixed;
width: 100%;
opacity: 0.9;
left: 0;
}
div#btm_banner img{
border:0;
cursor:pointer;
}
</style>
<div style='height: 0px;'></div>
<div align='center' id='btm_banner' style='height: 90px; z-index: 9999;'>
<div style='text-align: right; width: 728px; height: 6px;'>
<img id='closed' src='http://1.bp.blogspot.com/-XvA7La2fWQU/T8aIU5kxRnI/AAAAAAAAAJA/uw2dWruT2Yg/s1600/close-icon.png'/></div>
<div style='clear: both;'></div>
<p>
<p><center>
<a href='http://jejakboni.blogspot.com/2011/12/bertanya.html' target='_blank' title='Iklan murah '><img src='http://i.picasion.com/pic56/182c26af578e2f426813c71aa2552e27.gif' alt=pasang iklan paling murah'/></a>
</center></p>
</p>
</div>
</script><br />
<script type='text/javascript'>
$(document).ready(function() {
$('img#closed').click(function(){
$('#btm_banner').hide(90);
});
});
</script>
<style type='text/css'>
div#btm_banner {
bottom: 0;
position: fixed;
width: 100%;
opacity: 0.9;
left: 0;
}
div#btm_banner img{
border:0;
cursor:pointer;
}
</style>
<div style='height: 0px;'></div>
<div align='center' id='btm_banner' style='height: 90px; z-index: 9999;'>
<div style='text-align: right; width: 728px; height: 6px;'>
<img id='closed' src='http://1.bp.blogspot.com/-XvA7La2fWQU/T8aIU5kxRnI/AAAAAAAAAJA/uw2dWruT2Yg/s1600/close-icon.png'/></div>
<div style='clear: both;'></div>
<p>
<p><center>
<a href='http://jejakboni.blogspot.com/2011/12/bertanya.html' target='_blank' title='Iklan murah '><img src='http://i.picasion.com/pic56/182c26af578e2f426813c71aa2552e27.gif' alt=pasang iklan paling murah'/></a>
</center></p>
</p>
</div>
Skript kode di atas kalian paste di dalem sini
Kemudian klik save, maka jadilah iklan banner di foter :D , Oia lupa catatan link warna ijo di ganti dengan iklan kalian ia , Selamat mencoba semoga membantu tulisan ini walau sudah banyak yang ngeshare biar blog gue ada tulisanya :D. Salam coba-coba biar bisa.



No comments for "Cara Membuat Iklan Banner di Footer"
Post a Comment